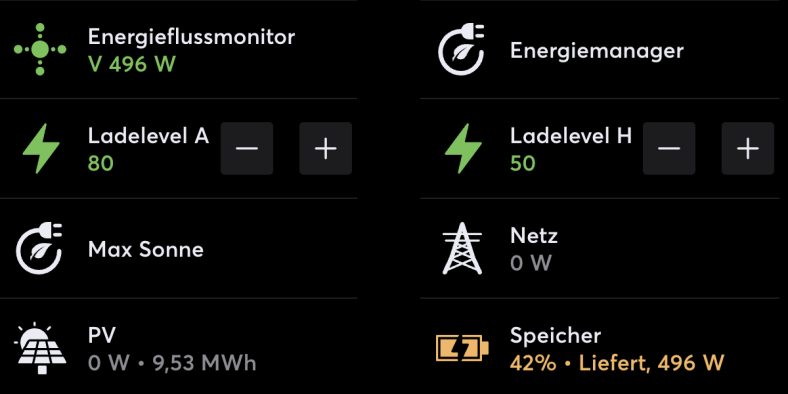
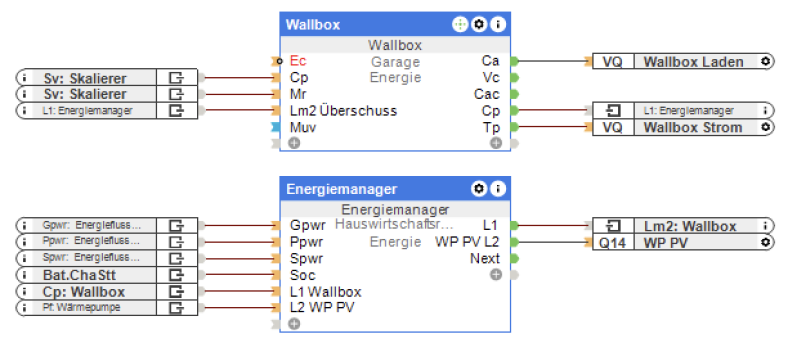
Im Beitrag Energiemanagement mit Loxone – Wallbox habe ich beschrieben, wie ich den Loxone Energiemanager zum intelligenten Laden meines MG4 mittels SMA Wallbox verwende. Während die dort beschriebenen Mechanismen nach wie vor im Einsatz sind, habe ich seitdem zwei wichtige Erweiterungen vorgenommen: Erstens habe ich einen weiteren Lademodus definiert, der die Nutzung selbst erzeugter Energie maximiert, indem optional ein Teil der Energie aus dem Heimspeicher zugeführt wird. Zweitens habe ich eine Komfortfunktion umgesetzt, mit der ich den gewünschten Ziel-Akkustand (State of Charge, SoC) des Autos festlegen kann, bei dem der Ladevorgang automatisch endet. Beide beschreibe ich in diesem Beitrag.
„MG4 intelligent laden mit Loxone und Home Assistant“ weiterlesenLoxone und Nuki Smart Lock Pro
Wir hatten schon länger mit einem Smart Lock geliebäugelt, um nachts automatisch die Haustür abzuschließen. Also haben wir bei der letzten Angebotsaktion ein Nuki Smart Lock Pro (4. Generation) erstanden und in Betrieb genommen. Die Einrichtung sowie die Zeitsteuerung funktionierten hervorragend. Nur ein Problem blieb: Wenn abends automatisch die Tür von innen verschlossen wird, kann sie nicht mehr über den RFID-Chip an der DoorBird-Türsprechanlage entriegelt werden (siehe DoorBird – Installation). Auch die übrigen Arten der Entriegelung wie über HomeKit oder Loxone Touch würden nachts nicht mehr funktionieren, denn alle verwendeten denselben Mechanismus, den Türöffner (Summer) über einen Relais-Ausgang zu aktivieren, und der ist bei abgeschlossener Tür wirkungslos. Es musste also eine Lösung her, um das Nuki Smart Lock über Loxone zu entriegeln.
„Loxone und Nuki Smart Lock Pro“ weiterlesenEnergiemanagement mit Loxone – Wärmepumpe Update
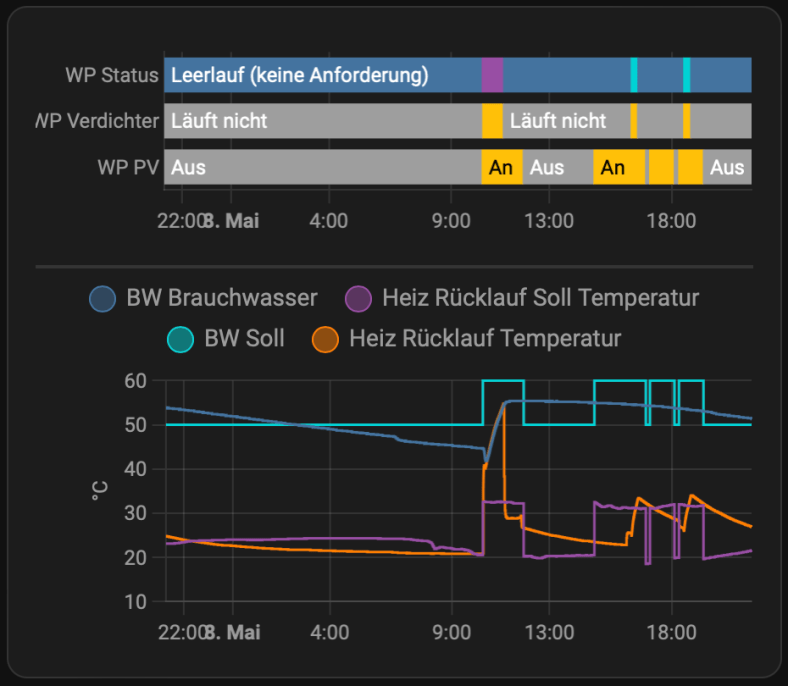
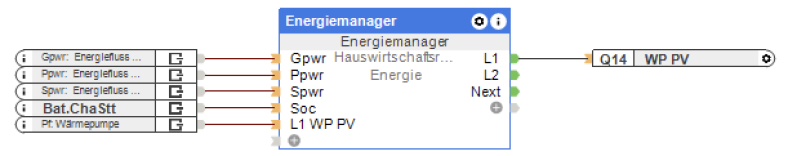
Wenige Wochen nach Abschluss meiner Miniserie ist schon Zeit für ein Update. In diesem Beitrag beschreibe ich, warum die bisherige Art, den Warmwasserspeicher meiner Wärmepumpe als zusätzlichen Energiespeicher zu nutzen, nicht optimal war, und wofür ich mich stattdessen entschieden habe. Zusammengefasst: Die Komponenten sind dieselben wie vorher, aber das mühevoll verlegte und angeschlossene Kabel hat ausgedient. Dafür ist die neue Lösung deutlich flexibler.
„Energiemanagement mit Loxone – Wärmepumpe Update“ weiterlesenEnergiemanagement mit Loxone – Wallbox
Dies ist der fünfte und vorerst letzte Teil meiner Serie zum Thema Photovoltaik, Energiemonitoring und -management. Teil 1 beschreibt die Grundidee und das Auslesen und Anzeigen von Daten aus dem SMA-Wechselrichter. Teil 2 geht auf die Anzeige von Momentanverbrauch sowie Energiezähler der Novelan-Wärmepumpe ein, Teil 3 stellt das Auslesen von Ladeleistung und Energiezähler des SMA EV Chargers vor. Das eigentliche Energiemanagement wird in Teil 4 vorgestellt, inklusive der Integration der PV-Funktion der Wärmepumpe in den Loxone-Energiemanager. Dieser Beitrag komplettiert die Serie, indem das Management der Wallbox ebenfalls über über Loxone umgesetzt wird, inklusive dynamischem Überschussladen.
„Energiemanagement mit Loxone – Wallbox“ weiterlesenEnergiemanagement mit Loxone – Wärmepumpe
Nachdem die ersten drei Teile meiner Serie sich darum drehten, Energieerzeugung und -Verbrauch an einer Stelle transparent und auswertbar zu machen, soll es nun darum gehen, überschüssige PV-Energie möglichst effizient zu nutzen. Ein Teil der Lösung ist ein Batteriespeicher, der direkt vom Wechselrichter ge- und entladen wird. Zusätzlich ist auch das dynamische Steuern von Verbrauchern eine Option den Grad der Eigennutzung von PV-Strom zu erhöhen. Dafür eignen sich insbesondere Wallboxen zum Laden von Elektrofahrzeugen und Heizstäbe für Warmwasserspeicher. Wir erzeugen unser Warmwasser ohnehin elektrisch mit einer Wärmepumpe, die selbst eine Möglichkeit bietet PV-Überschuss zu signalisieren und die Wärmeerzeugung entsprechend anzupassen. In diesem Beitrag beschreibe ich, welche Optionen mir zur Verfügung standen und wofür ich mich letztendlich entschieden habe.
„Energiemanagement mit Loxone – Wärmepumpe“ weiterlesenEnergiemonitoring mit Loxone – Wallbox
In Teil 3 meiner Serie zum Thema Energiemonitoring mit Loxone stelle ich heute vor, wich ich meine Wallbox, den SMA EV Charger, in mein Loxone-System eingebunden habe. Im ersten Schritt wollte ich vor allem die aktuelle Leistungsaufnahme der Wallbox sowie die Zählerstände auslesen, um den Energiefluss und die Verbrauchswerte zentral darstellen zu können.
TL/DR: Wer eine Lösung für smartes PV-Laden seines Elektrofahrzeugs sucht, die ohne Loxone und Home Assistant einfach funktioniert, sollte sich EVCC anschauen. Wer einfach nur einen SMA EV Charger in Home Assistant integrieren möchte, dem sei die SMA EV Charger integration for Home Assistant empfohlen. Wer außerdem Hintergründe, Codebeispiele oder die fertige Loxone-Integration sehen möchte, darf gerne weiterlesen.
„Energiemonitoring mit Loxone – Wallbox“ weiterlesenEnergiemonitoring mit Loxone – Wärmepumpe
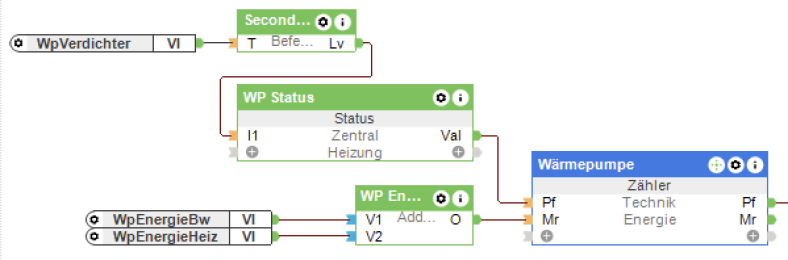
Dies ist der zweite Teil meiner Serie zum Thema Energiemonitoring und -management im Smart Home mit Loxone. Teil 1 „Energiemonitoring mit Loxone und SMA“ beschreibt meine Motivation, meinen Energieverbrauch besser zu verstehen, z.B. um die Photovoltaikanlage bestmöglich zu nutzen, sowie die Schritte um alle Informationen aus der App meiner PV-Anlage in Loxone abzubilden. In diesem Beitrag stelle ich dar, wie ich diese Grundfunktionalität erweitert habe, um den Energieverbrauch unserer Wärmepumpe separat vom Rest der Verbraucher zu erfassen, um diesen getrennt analysieren zu können, und warum meine Lösung auch diesmal ohne Modbus auskommt.
„Energiemonitoring mit Loxone – Wärmepumpe“ weiterlesenEnergiemonitoring mit Loxone und SMA
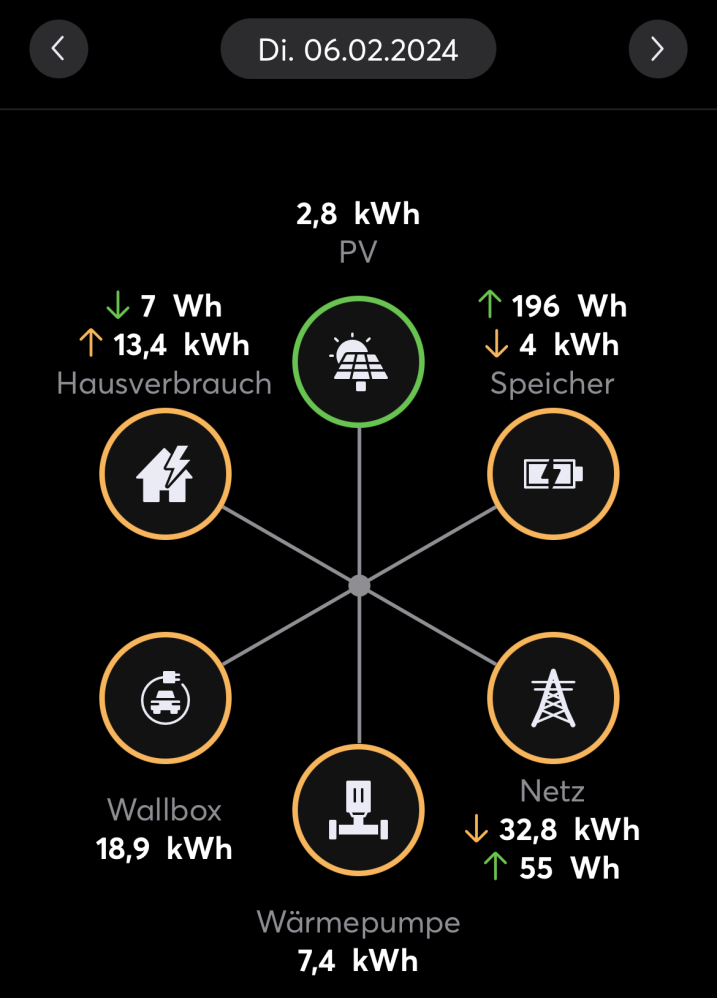
Wer meinen Blog verfolgt, hat mitbekommen, dass ich im September über das KfW-Förderprogamm 442 geschrieben habe. Es ging um die Beantragung einer Förderung für Photovoltaik-Anlagen. Damit bin ich überhaupt nur in Kontakt gekommen, weil wir selbst eine PV-Anlage installieren lassen wollten. Das war dann im November auch der Fall, und seitdem produzieren wir je nach Witterung eigenen Sonnenstrom. In diesem Artikel beschreibe ich, wie die eigene PV-Anlage einen ganz neuen Blick auf Energieverbrauch und -erzeugung eröffnet, wie man als Nerd mit dieser Motivation umgehen kann, und wie ich seitdem meine Energiebilanz verfolge.
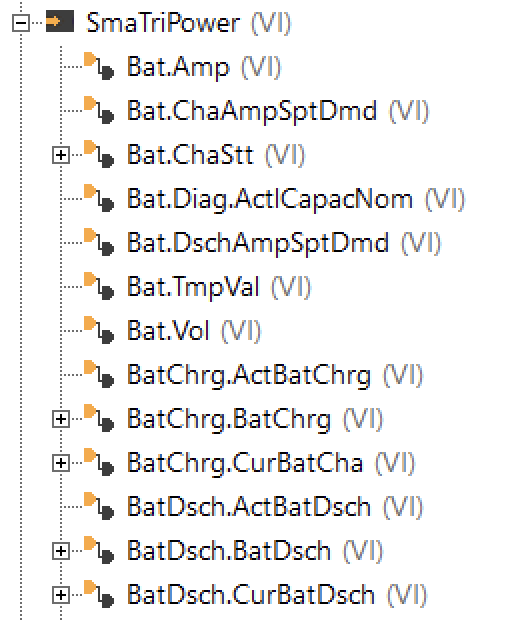
TL/DR: Wer einfach nur wissen möchte, wie man möglichst einfach die Daten aus einem SMA TriPower Smart Wechselrichter mit einem Loxone Miniserver abrufen kann: Per Browser am Wechselrichter einloggen, im Benutzermenü den Smart Inverter Screen aktivieren, damit die Messwerte direkt auf der Starseite sichtbar sind, dann meine Vorlage für den HTTP-Eingang in die Loxone Config importieren und die IP-Adresse anpassen. Zack, feddich: Virtuelle Eingänge!
„Energiemonitoring mit Loxone und SMA“ weiterlesenKfW-Förderprogamm 442 – technische Betrachtung
Disclaimer: Dieser Post spiegelt meine private Erfahrung mit dem Antragssystem wider und steht in keinem Bezug zu meiner beruflichen Tätigkeit. Meine einzige Verbindung zum Portal „Meine KfW“ ist mein privater Account auf der Plattform, den ich zur Antragstellung angelegt habe. Sämtliche Inhalte dieses Posts basieren auf Informationen, die allen Antragsteller:innen zugänglich waren.
Hintergrund
In den vergangenen Tagen haben bereits viele Medien über die Antragsphase des KfW-Förderprogramms 442 „Solarstrom für Elektroautos“ berichtet (etwa heise.de, tagesschau.de). Dieser Post wird die grundsätzlichen Probleme daher nicht erneut darstellen, sondern stattdessen einige Details hinzufügen, die in der breiten Berichterstattung bisher nicht vorkamen – sicher auch, weil sie vor allem für Web-Entwickler und -Tester interessant sein dürften, nicht aber für den Großteil der Bürger. Dennoch haben sich einige „Puzzleteile“ so perfekt aneinander gefügt, dass die hier aufgestellten Hypothesen zu den Gründen für den holprigen Verlauf der Antragsphase zunehmend wahrscheinlich erscheinen.
„KfW-Förderprogamm 442 – technische Betrachtung“ weiterlesenHardening a Simple WordPress Site
This ist part 2 of my mini series on setting up a WordPress site for my daughter’s primary school. In part 1, I covered the basic setup, including TLS and various security-related HTTP headers. In this post, I outline some steps specific to WordPress to secure your site. As I already introduced Cloudflare as a comfortable means of securing a site, I will continue to refer to Cloudflare in this post as well.
„Hardening a Simple WordPress Site“ weiterlesen